 Dans les secteurs bancaire et financier, les graphiques sont des éléments incontournables. Sur Internet, les contraintes liées aux performances et à la rapidité d’affichage des pages imposent l’utilisation de librairies graphiques irréprochables et techniquement fiables. Voici donc une sélection de librairies graphiques idéales pour les services bancaires et financiers en ligne.
Dans les secteurs bancaire et financier, les graphiques sont des éléments incontournables. Sur Internet, les contraintes liées aux performances et à la rapidité d’affichage des pages imposent l’utilisation de librairies graphiques irréprochables et techniquement fiables. Voici donc une sélection de librairies graphiques idéales pour les services bancaires et financiers en ligne.
Les avantages du HTML5
HTML 5 est l’évolution la plus récente du langage HTML. Il dispose de nouvelles fonctionnalités très intéressantes pour le développement et qui subliment l’apparence des sites internet et rendent agréable la navigation. HTML5 est jugé beaucoup plus rapide que ses prédécesseurs. Un autre avantage évident est qu’il n’est désormais plus nécessaire d’utiliser des composants comme Adobe Flash pour afficher des animations ou des graphiques. Enfin, le HTML5 est compatible aussi bien avec les navigateurs standards qu’avec les smartphones ou tablettes, contrairement au Flash.
La librairie graphique jqChart

Comme son nom le laisse supposer, jqChart est basée sur le pseudo-langage jQuery. Ses caractéristiques sont :
- Utilisation des canvas HTML5 pour une performance optimale
- Multi compatibilité des navigateurs : IE6 à IE9, Firefox, Chrome, Opera, Safari
- Une librairie complète : Bar, Pie, Column, Bubble Charts, Area, Line, Spline, Scatter.
- Graphiques financiers, Candlestick et Stock
- Graphiques temps-réel (utilisation d’Ajax)
- Un support performant
Utilisation de jqChart
jqChart étant basé sur la librairie jQuery, il est indispensable d’inclure celle-ci dans la page suivie de l’appel à la librairie jqChart.
<script src="jquery.js" type="text/javascript"></script> <script src="jqChart.js" type="text/javascript"></script>
Puis l’appel à la commande de création du graphique :
<script lang="javascript" type="text/javascript">
$(document).ready(function () {
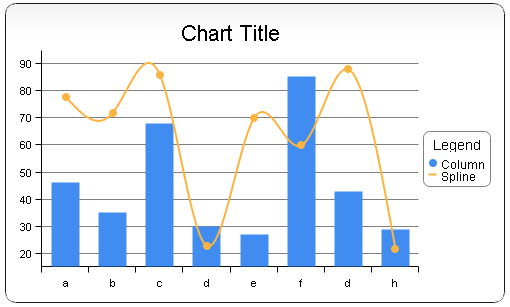
$('#jqChart').jqChart({
title: 'Chart Title',
legend: { title: 'Legend' },
series: [
{
type: 'column',
title: 'Column',
data: [['a', 46], ['b', 35], ['c', 68], ['d', 30], ['e', 27], ['f', 85], ['d', 43], ['h', 29]]
},
{
type: 'spline',
title: 'Spline',
data: [['a', 78], ['b', 72], ['c', 86], ['d', 23], ['e', 70], ['f', 60], ['d', 88], ['h', 22]]
}
]
});
});
</script>
Ce qui donne : Autres exemples
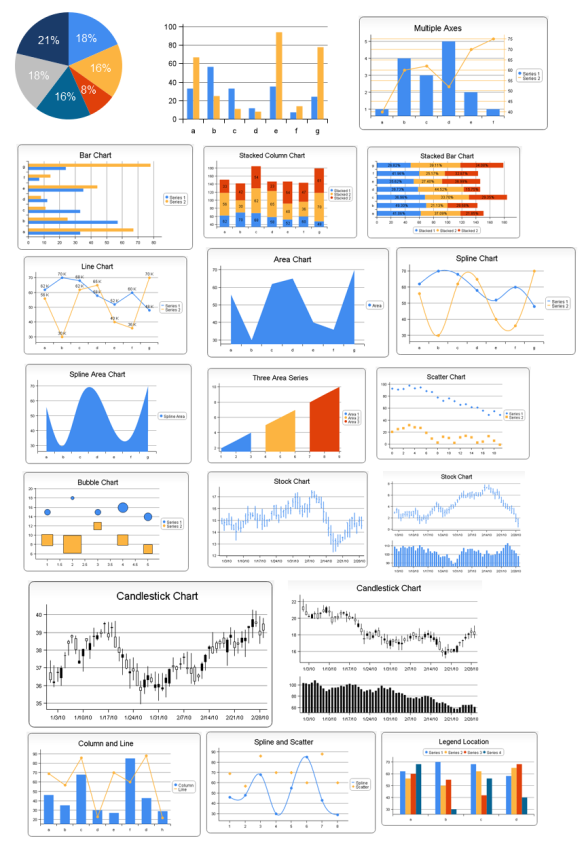
Autres exemples
Voici les autres formats de graphiques offerts par jqChart.